Minule jsem nastínil základy práce s Virtual TreeView, ale uvědomil jsem si, že jsem pořádně nezdůraznil virtuální aspekt práce této komponenty. Zkusím to dnes ještě napravit.

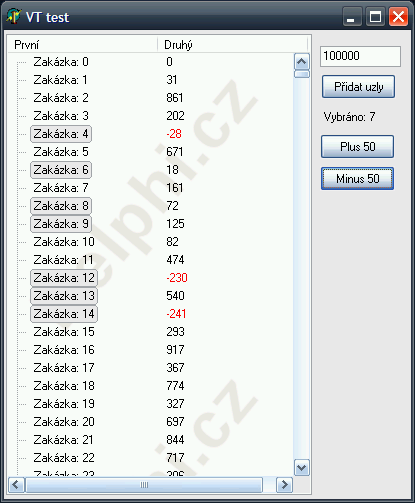
Do minulého příkladu přidám dvě tlačítka pro práci s cenou zakázky (první přičte 50, druhý 50 odečte). Navíc pokud bude cena pod hodnotou 0 bude vykreslena červeně.
Na rozdíl od klasického stromu se nemusíme vůbec starat o aktualizaci popisek ve stromě, jen změníme data v pozadí a necháme strom překreslit - o zbytek se postará kód napsaný minule.
Takže přihodíme na formulář dvě tlačítka (btnPlus, btnMinus) a napíšeme metodu, která bude dělat špinavou práci:
procedure TfrmVTtest.mAddSubSelected(iDiff: Integer);
var
pNode: PVirtualNode; // uzel ve stromě
MyData:PMyNodeData; // naše struktura
begin
pNode := vt.GetFirstSelected; // první vybraný
while assigned(pNode) do // přes vybrané uzly
begin
MyData := vt.GetNodeData(pNode); // získej naše data
MyData^.crPrice := MyData^.crPrice + iDiff; // proveď vlastní akci
pNode := vt.GetNextSelected(pNode); // další vybraný uzel
end;
vt.Invalidate; // zaaktualizuj zobrazení (vt je náš Virtual TreeView)
end;
A nyní jen obsluha našich tlačidel.
procedure TfrmVTtest.btnMinusClick(Sender: TObject);
begin
mAddSubSelected(-50);
end;
procedure TfrmVTtest.btnPlusClick(Sender: TObject);
begin
mAddSubSelected(+50);
end;
Tak nyní nám funguje práce s cenou - tak už jen tu barvičku. Obsloužíme OnPaintText - zde se dá dělat hodně věcí, ale nám pro dnešek bude
stačit jen změna barvy.
procedure TfrmVTtest.vtPaintText(Sender: TBaseVirtualTree;
const TargetCanvas: TCanvas; Node: PVirtualNode; Column: TColumnIndex;
TextType: TVSTTextType);
var
MyData:PMyNodeData; // opět naše data
begin
if Column <> 1 then // jen první sloupec
Exit;
MyData := vt.GetNodeData(Node); // získáme naše data
if not assigned(MyData) then // jen pro jistotu
Exit;
if (MyData^.crPrice < 0) then
TargetCanvas.Font.Color := clRed; // červená se …
end;
A to je vše. Podle mne je hlavní výhodou právě ta virtualizace. Člověk si hraje na svém písečku (své data) a vůbec se nemusí starat o nějaké aktualizace textu, vše jde pak přes jednu metodu až budeme chtít.
Snažím se psát ukázkové kódy na jednoduchých příkladech, ale pokud jsou nějaké nejasnosti nebo nápady, popř. máte nějaký nápad, neváhejte a napište do komentářů nebo přes kontaktní formulář.