FireMonkey je nová multiplatformní knihovna komponent. Zkuste ji považovat jako alternativu k VCL, přičemž VCL bude i nadále podporována a rozvíjena. VCL je ale striktně vázána na Windows, naopak FireMonkey momentálně existuje pro Windows, Mac OSX a iOS, přičemž je deklarována budoucí podpora pro Linux a Android (a další mobilní platformy).
Na rozdíl od CLX, která byla postavena na QT (která je díky situaci momentálního vlastníka Nokia na konci života), je FireMonkey nativně vytvořena v Object Pascalu a jen pro přístup k HW je používána příslušná knihovna - na Windows GDI+ nebo Direct2D, na MAC to je OpenGL, pravděpodobně pro Linux také, pro iOS je to OpenGL_ES, Android asi také.
Vše je v podstatě "CustomDraw" a jen např. práce s okny, myší je přes instanci Platform předávána OS. Tzn. že cca 90% kódu je nezávislé na OS (protože je to CustomDraw a vše je kresleno HW).

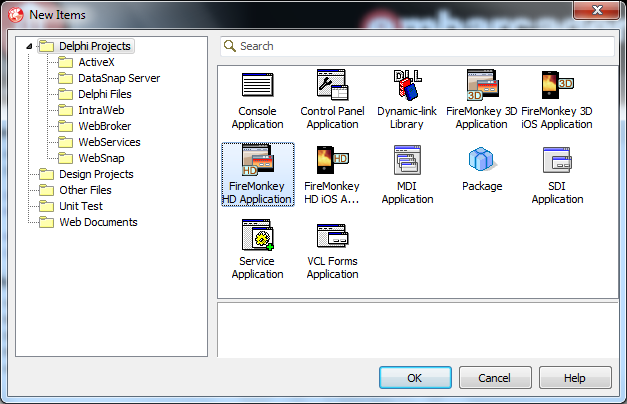
Pro upřesnění - HD je 2D aplikace.
Základem je styl
V porovnání FireMonkey a VCL je patrno, že VCL je komplexnější, ale už během životního cyklu XE2 je očekáváno několik rozšíření. Michael Swindell napsal, že první dávka rozšíření je plánována na konec září.
Na druhou stranu, FireMonkey je úplně jinak postavena a nic tam není fixní. To mimochodem znamená, že např. rozdíl mezi TButton a TCheckBox je jen v grafické reprezentaci - obojí je kresleno, ale každý jinak. Samozřejmě styl jak to bude kresleno lze změnit.
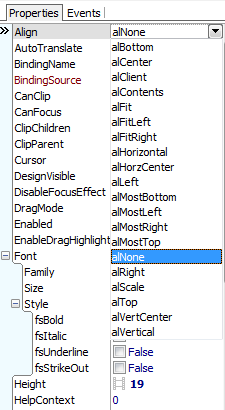
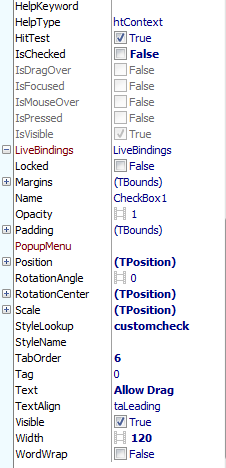
Můžete např. TCheckBox vykreslovat jako tlačítko nebo třeba jako cokoliv jiného (přiznám se, že je pro mne problém myslet tímto způsobem, ale snažím se) - vše je popsáno vektorově. Vše je samozřejmě plně dynamické, tj. uvedený checkbox může být checkboxem do doby než na něj najedete myší, pak jen změníte "Style". Každý control má property StyleLookup, která slouží k přeplácnutí normálního vzhledu. "Normální vzhled" je samozřejmě různý pro různé OS.


Všimněte si kromě jiného výrazného rozšíření Align, je to ten rozbalený combobox na obrázku.
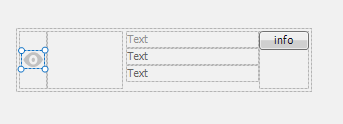
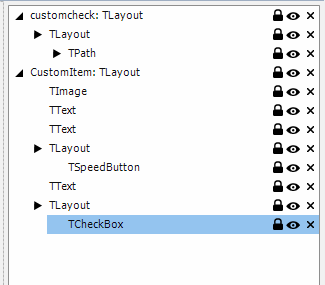
Samozřejmě, nejde jen o změnu vzhledu aplikace. Styly slouží k mnohem zásadnějším věcem. Mějme následující definici položky pro TListBox. Styly se definují v komponentě TStyleBook.

V designeru lze definovat rozpad stromu uvedené položky (CustomItem). Všimněte si vybrané položky - je to checkbox se speciálním style. Lze definovat styl per control, tj. TCheckBox může vypadat normálně, ale hned vedlejší úplně jinak.

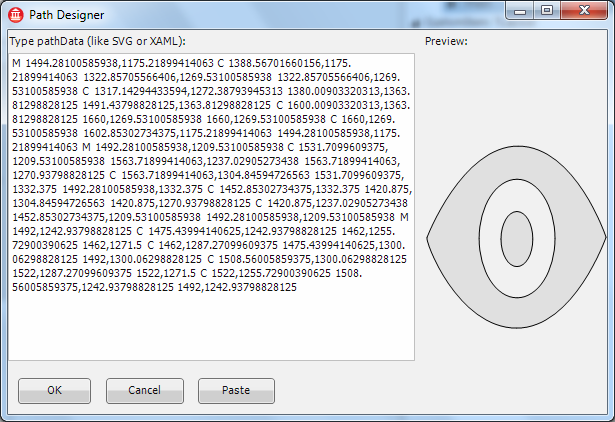
Definice uvedeného stylu pro checkbox.

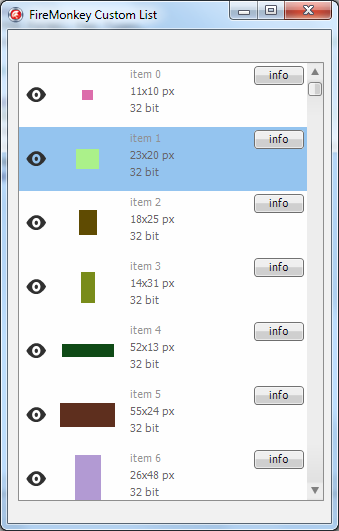
A jak to bude vypadat za běhu?

Vytvoření jedné položky.
procedure TfrmCustomList.Button2Click(Sender: TObject);
var
Item: TListBoxItem;
begin
// create custom item
Item := TListBoxItem.Create(nil);
Item.Parent := ListBox1;
// this code set event - when we need to setup item
Item.OnApplyStyleLookup := DoApplyStyleLookup;
// this set our style to new item
Item.StyleLookup := 'CustomItem';
end;
procedure TfrmCustomList.DoApplyStyleLookup(Sender: TObject);
var
B: TBitmap;
Item: TListboxItem;
begin
Item := TListBoxItem(Sender);
// create thumbnail
B := TBitmap.Create(10 + random(50), 10 + random(50));
B.Clear($FF000000 or TAlphaColor(random($FFFFFF)));
// use this to set our child controls value - this code use BindingName in style to search
Item.Binding['image'] := ObjectToVariant(B); // set thumbnail
Item.Binding['text'] := 'item ' + IntToStr(Item.Index); // set filename
Item.Binding['resolution'] := IntToStr(B.Width) + 'x' + IntToStr(B.Height) + ' px'; // set size
Item.Binding['depth'] := '32 bit';
Item.Binding['visible'] := true; // set Checkbox value
Item.Binding['visible'] := EventToVariant(DoVisibleChange); // set OnChange value
Item.Binding['info'] := EventToVariant(DoInfoClick); // set OnClick value
// free thumbnail
B.Free;
end;
procedure TfrmCustomList.DoInfoClick(Sender: TObject);
begin
InfoLabel.Text := 'Info Button click on ' + IntToStr(ListBox1.ItemIndex) + ' listbox item';
end;
procedure TfrmCustomList.DoVisibleChange(Sender: TObject);
begin
InfoLabel.Text := 'Checkbox changed ' + IntToStr(ListBox1.ItemIndex) + ' listbox item to ' + BoolToStr(Listbox1.Selected.Binding['visible'], true);
end;
Skládání komponent
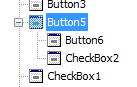
Díky tomu jak je FireMonkey koncipován, lze úplně jednoduše skládat komponenty na formuláři.


Zde je v jednom tlačítku druhé tlačítko a navíc checkbox. Tj. uživatel může kliknout na vnější tlačítko nebo vnitřní (je to příklad), při nastavení pozice vnějšího tlačítka se upravuje pozice vnitřního (jinak řečeno vnitřní komponenty jsou relativně k pozici vnější). Úplně stejně to funguje i pro jiné komponenty.
Něco proměnných
Ve FMX.Types je definováno
// On low-end hardware or mobile bitmap effects are slowly
GlobalDisableFocusEffect: Boolean = False;
// Use Direct2D in Windows Vista or Windows 7 by default
GlobalUseDirect2D: Boolean = True;
// Use Direct2D in Windows Vista or Windows 7 in software mode
GlobalUseDirect2DSoftware: Boolean = False;
// Use HW accelerated effect if possible
GlobalUseHWEffects: Boolean = True;
Spolupráce VCL a FMX
Není oficiálně doporučováno, ale není problém zobrazit FMX dialog z VCL aplikace. Opačně to jde také, ale nedělal bych to.
Poslední poznámka: pozor na rozdíl velikosti EXE u debug verze (10MB) a release (3MB).
Pokračování příště.